Definition: Determining What You're Building and How
If you fail to plan, you plan to fail.
Most projects start development too early. They can easily waste the first $100k of their development budget, if not more, by not being deliberate about what is getting built and how. To help business leaders prevent this, we've created the Get It Built Definition Phase. We have been greatly inspired by our time at the Stanford d.school, the YCombinator curriculum, product development practices at big and small tech companies, and our own real-world experience, we’ve developing dozens of early-stage products.
IDEATE
During this part of the process, the product manager and the business leader work together to:
- Define the problem and solution space
- Identify a creative direction
- Break down assumptions and misconceptions
At this stage, we commit to what we are building in the broadest possible sense. We test our hypotheses about who our users will be, what their problems are, what goals we want to help them achieve, and whether or not that can be a viable business. We pride ourselves on taking a creative approach in order to truly expand our definition of what a solution may be and we think outside the box to speculate on the best possible outcomes.
Personas
Defining your user personas will help you see things from the user’s point of view throughout the definition and development process. Knowing who your users are and who they aren't, will help in making decisions, prioritizing features, and communicating the value of your solution.
Stories
User stories give a clear purpose to your user journey through the solution. This step is where we list everything we want our different user personas to be able to achieve through the use of our solution. At this point, we want to focus on outcomes rather than mechanics, and desirability rather than perceived feasibility. In other words, we are crafting a wishlist rather than a feature list.
Mood Board
The mood-boarding exercise consists of bringing together all your sources of inspiration. A mood board includes things like screenshots, images, features, colors, personalities, brands, words, ideas, quotes, or even scents and sounds. At this stage, the goal is not to make sure things match, but rather to collect everything we like.
Brainstorm
Usually, when people have an app idea, they can visualize it in their minds. Sometimes we get unreasonably attached to the first version of our idea, so a step that should not be foregone is brainstorming. Informed by your users and your own experience, it is important to bring different perspectives together, remove boundaries, and explore the possibilities for solutions to your users' problems. We recommend looking into Ideo's flavor of brainstorming as it has truly been our model and inspiration.
DEFINE
In this part of the process, the product manager and app architect work together to balance the following priorities:
- Creating a great user experience
- Making the best use of resources
In more concrete terms, we are deciding what is the highest quality experience we can give users (given our timeline and budget constraints) while setting up for technical success. We combine the user experience, focus of the product manager, and the technical focus of the app architect to create a definition of what goes into the build.
Feature List
Confident that we have explored all our options, we switch gears to making decisions. Feature lists at Get It Built are created with the MVP (Minimum Viable Product) mentality.
We focus on creating value for your users as quickly as possible. It is not wise to compare yourself to products built by others who have raised 1000x more than you to expand their product.
For us, speeding up the development process means reducing the quantity, not the quality of features. Bigger companies have the bandwidth to do more, but they also set the ever-increasing standard for impeccable design that we continually strive to meet with our MVP. If we focus on the essentials, we can use your MVP to give value to users, and then expand on it to scale once we have validation.
At this point, you should be providing users with a truly valuable experience so that they are excited to continue using your app and not choose a competitor’s app instead. If the latter is happening, you need to rethink, review, retarget, and retest. If you are successful in this, you will have a product-market fit before even finishing your product. Our rules are simple:
- Less is more.
- Simplicity is key.

Wireframes
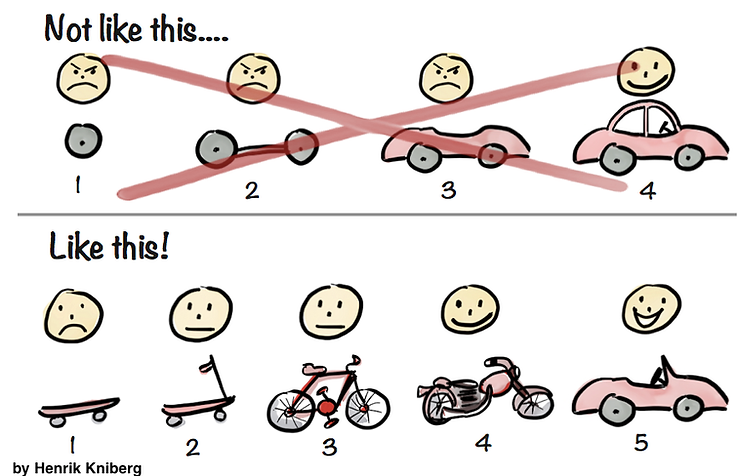
A feature list tells you what the product should do, and the wireframes show you how it’s done. The key here is to get ideas on paper. We suggest starting with paper and pencil and then move on to higher fidelity tools. The primary goal here is to concretize your thoughts, sharing them with customers and teammates, exploring new possibilities, and deciding what the product is going to look like at a high level.
This process is very iterative. The more questions, concerns, and possibilities are brought up and resolved at this stage, the more clarity we will have later. At this stage, changes are incredibly easy and have no hidden costs, but each time we wait to solve an issue, the costlier it becomes. Feedback and iteration on wireframes should happen on the topics of functionality, layout, and flow without the distraction of fonts and colors.

DESIGN
Taking the requirements from the previous step, the product manager and the designer create a visual representation of the product. The most important considerations in this step are:
- Usability
- Consistency
- Clarity
The result of this step is a visual representation of the user-facing parts of the app. Iteration is key in this step, as well, as we have the most flexibility to make changes and clarify the requirements and user experience. A few key products at this stage are the wireframes, style guides, mockups, and clickable prototypes. Each has different levels of fidelity, and all work as building blocks and alignment tools.
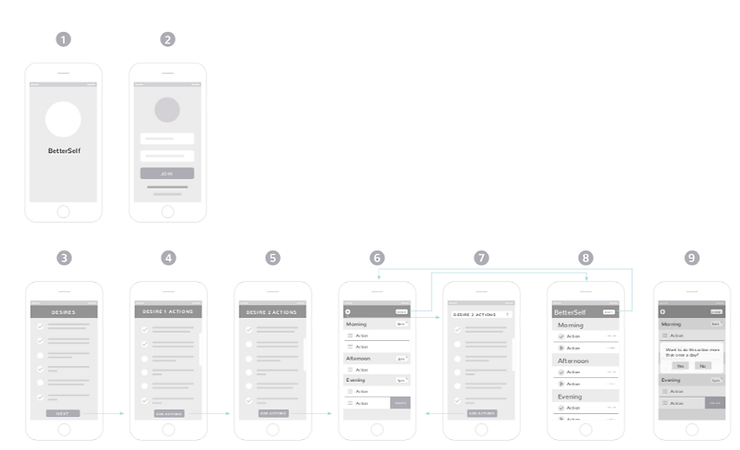
Style Guide
When the core of the app is defined, we can focus on finding the style for your app that your users will love. The style guide will resemble your branding guide. It includes colors, fonts, logos, icons, images, and other assets and design specifications to be used throughout the product.


Mockups
The next step is combining how things should look with how things should work in order to define the details of the user experience. The beauty of mockups is that they leave nothing to the imagination. The goal here is to achieve a pixel-perfect nonfunctional rendering of your product.

ENGINEER
With all the functionality clarified with the user in mind, the product manager and app architect reconvene to get specific on the engineering tasks that will help us achieve our common goals. Consider the following:
- Engineering roles and respective experience levels needed
- Costs of development vs. integration
- Appropriate tools and technologies for the given task
- Security
A complete app architecture is one that allows engineers to understand what is expected of them to turn an idea from concept to reality.
Tech Stack & API's
In this step, our team will define the frontend, backend, and database technologies that we’ll use to meet the unique needs of your product best. We also determine the third-party integrations, development and deployment tools, and quality assurance technologies we will need.
- What technologies do you need to use? AWS or Google Cloud Services, iOS or Android, Mobile Web or Native, React or Angular, Node or Django, Relational Databases, or NoSQL?
- What outside services do you need to use? Think payments, authentication, social, location services, notifications, etc.
Architecture
The architecture diagram represents the relationship between the services we are building. This diagram includes interfaces, integrations, servers, services, and databases. We will define each component by its function in the system and the technologies used to implement them.
- How many databases, services, and interfaces do we need?
- What is the relationship between them?
- How should we communicate between the services?
- How can this be optimized to protect the system from threats?
Algorithms & Business Logic
In this step, we use a combination of plain English and pseudocode to define and describe the algorithms and business logic. This helps us to enable the product functionality we desire alongside the potential challenges of a particular implementation and performance requirements.
Determining the most effective algorithm is key. A typical example of an algorithm is a feed. With a feed, you must determine:
- In which order the items are going to show up and what factors are going to affect the order.
- If everyone sees the same feed.
- If the time of day will affect the feed.
- If the user can filter the feed, and how?
Another example of an algorithm is interpreting user data in order to provide answers to questions they may have. If you input all of your transactions, for example, the algorithm for showing the total spending for a month would have to be designed and built. Even a simple proposition like this one has many considerations:
- How do you define a month?
- By 30 days?
- By the number of days since the first?
- By the number of days in the past month?
The goal of the Definition Phase is to ideate and iterate in the least expensive way possible before a single line of code is written. After building dozens of products, we have organized this process into single focus steps to ideate, define, design, and engineer your product. We hope this post communicates the importance of investing in a definition phase that shares your business, visual, and technical requirements with dedicated developers.
Where are you in the process?
I need help with definition. Reach out to get a quote on a Definition Phase specific to your product.
I am ready for development. Learn more about our offerings and capabilities.